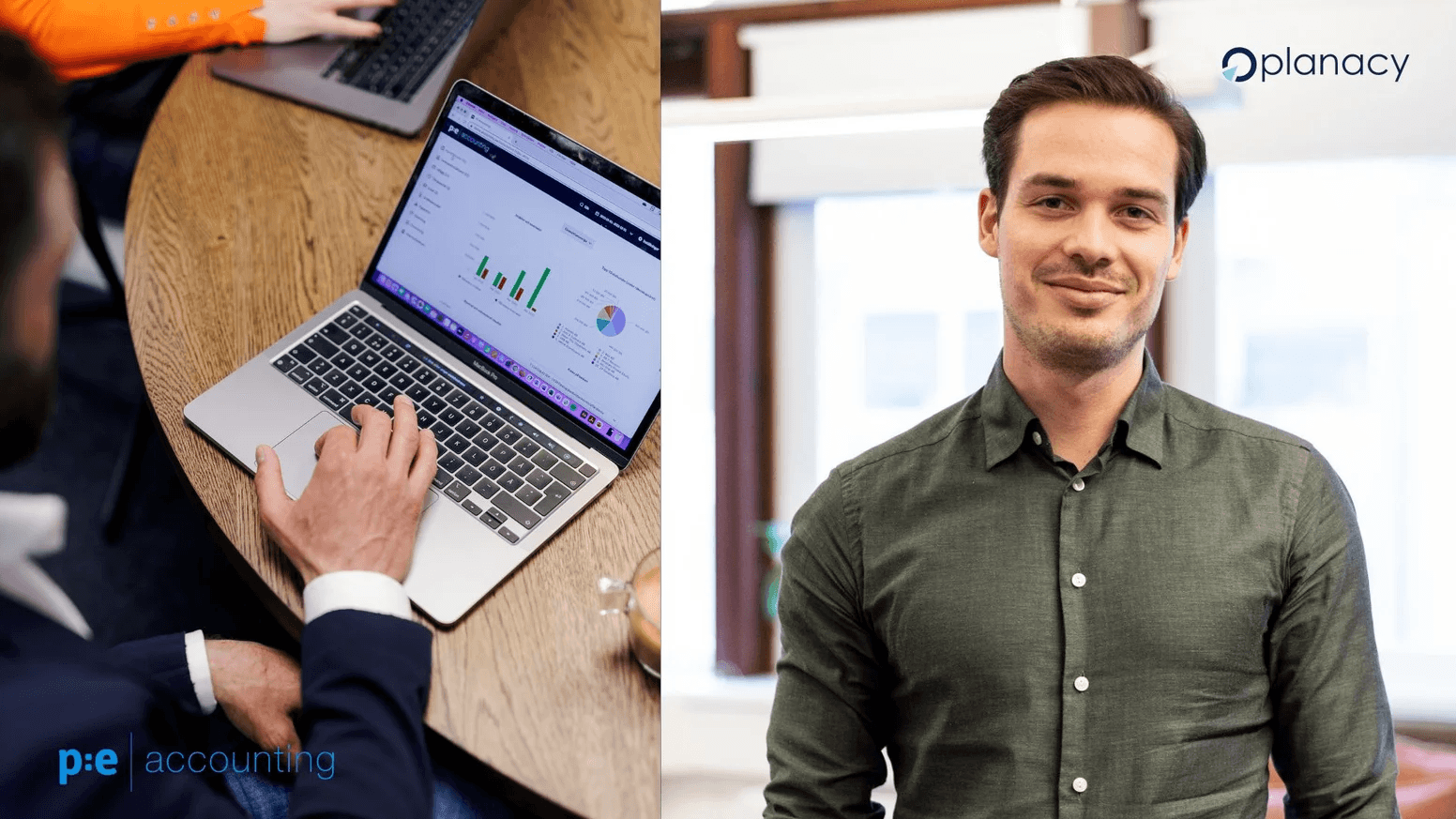
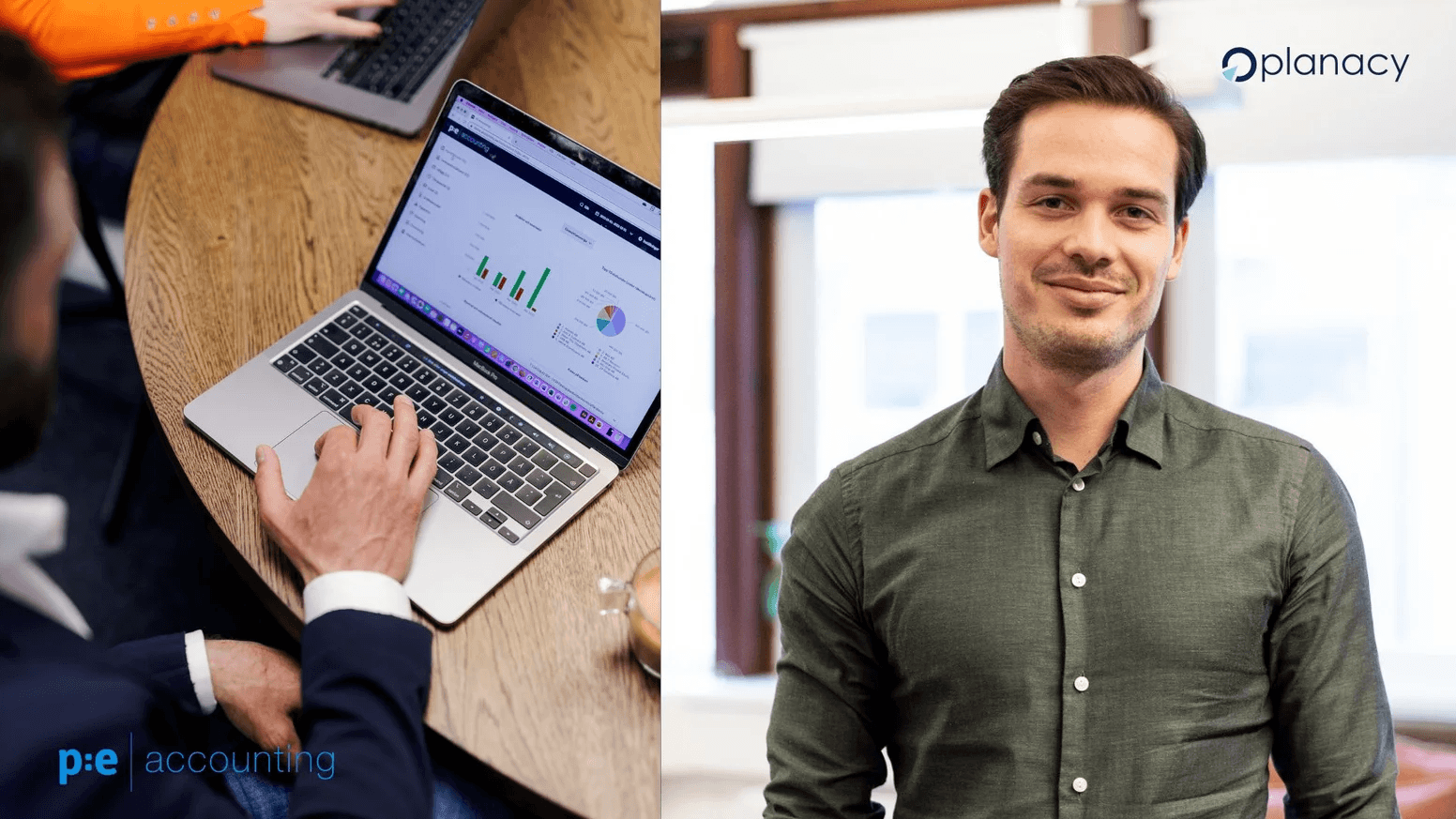
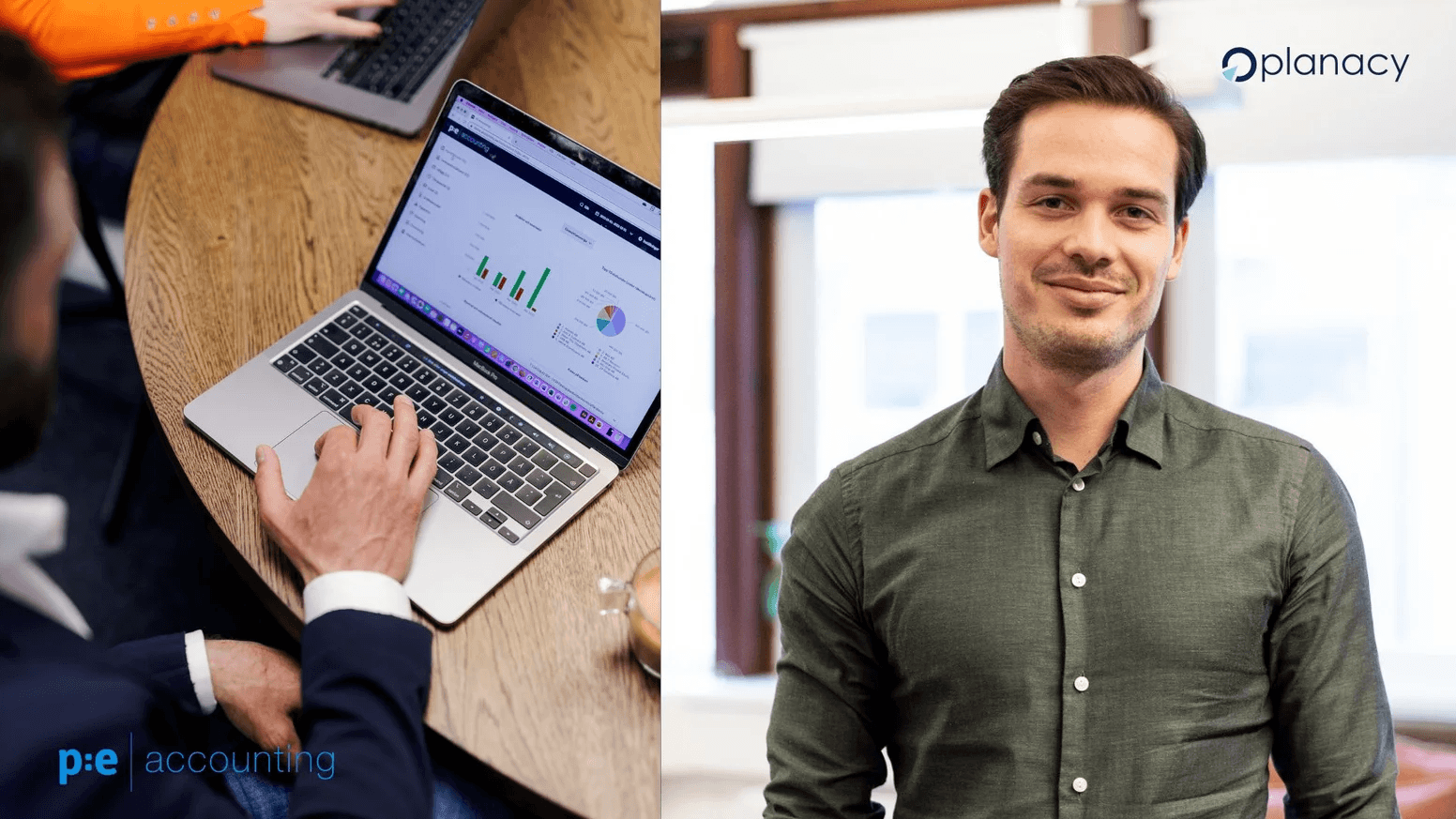
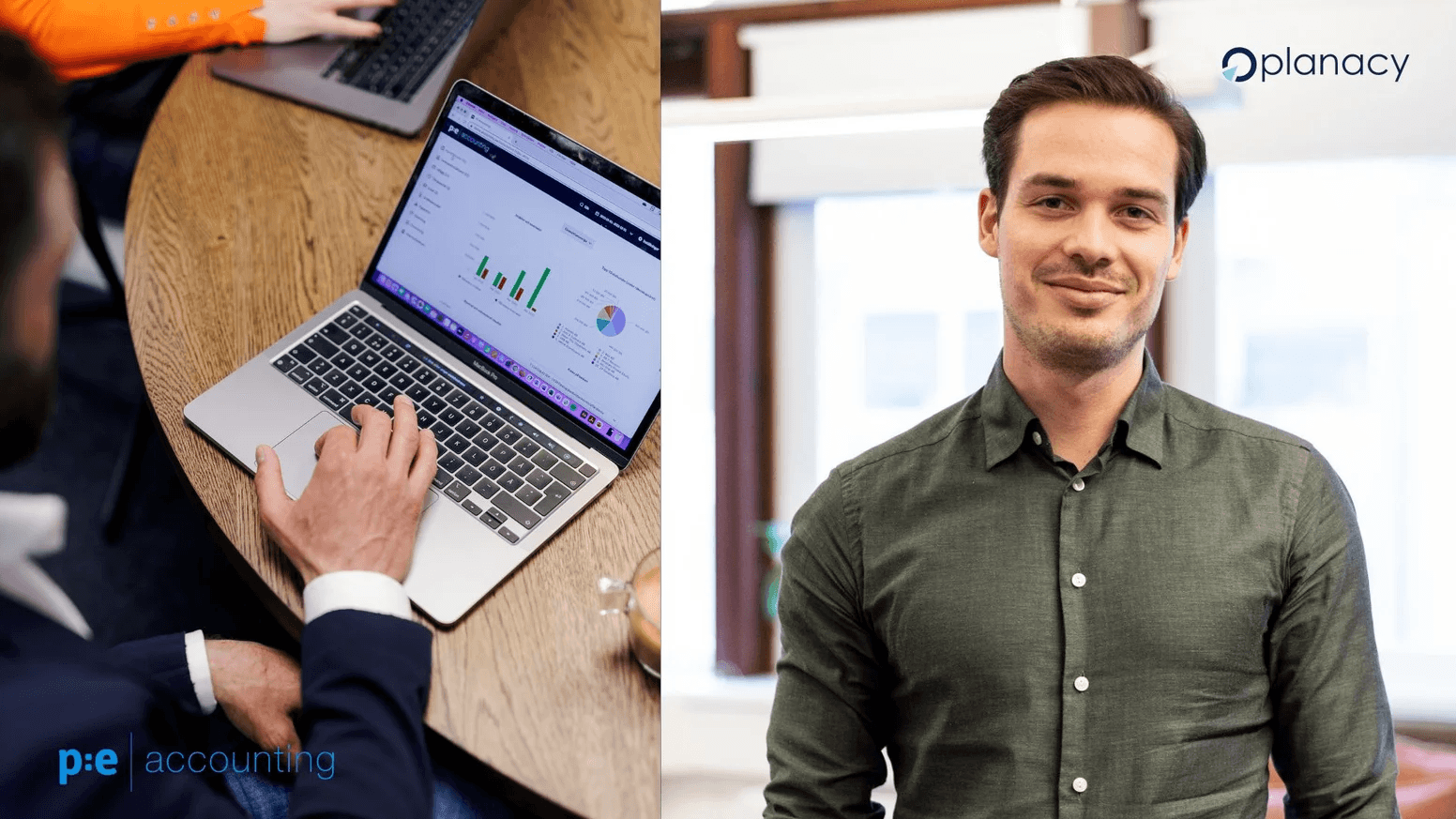
Titleblock med illustration och bakgrund
Detta är en preamble / inledning
Till höger är en illustration som man väljer under blockets inställning ”Background” där även bakgrundsfärgen är satt till en mörkblå nyans
Titleblock med video som bakgrund.
Man väljer video på samma sätt som man väljer bild, nere under inställningen Background för blocket,
Titelblock med sidlänkar
Man skapar upp knapparna genom att fylla i #<ID:et på blocket> i Linkkolumnen. Nedanför på sidan har jag fyllt i ID:et ”firstBlock” på blocket med titeln ”Left align, text left align”, när jag här i detta blocket fyller i #firstBlock i Link kolumnen och sen trycker jag på knappen så scrollar webbläsaren fram till och sätter det länkade blocket i fokus.
Align blocks center, text center align

align blocks evenly, text left align.

Titelblock med sidlänkar & Toggle funktion
Man skapar upp knapparna genom att fylla i #<ID:et på blocket> i Linkkolumnen på samma sätt som ovan men kryssar man i ”Toggle type buttons” alternativet så kommer knapparna, istället för att fokusera blocket, toggla det, alltså tända och släcka blocket beroende på vilken knapp som är aktiv och inte
Left align, text left align.

Align blocks center, text center align

align blocks evenly, text left align

Titelblock: align center på block, text center align.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Officia, maiores velit nostrum incidunt ad neque. Consequuntur fugiat perspiciatis alias nam doloremque esse ipsum a deserunt, illo dignissimos doloribus, quidem odio provident fuga ducimus, non beatae totam illum eveniet explicabo? Dolorem ipsa vero culpa eius a, quisquam soluta corporis iure fugit?
Titelblock: align left på block, text center align
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Officia, maiores velit nostrum incidunt ad neque. Consequuntur fugiat perspiciatis alias nam doloremque esse ipsum a deserunt, illo dignissimos doloribus, quidem odio provident fuga ducimus, non beatae totam illum eveniet explicabo? Dolorem ipsa vero culpa eius a, quisquam soluta corporis iure fugit?
Customers block


